但是在手機上,MIDI檔是一個很常見的格式,主要是它的檔案十分的小,
利用手機內建的音源庫,只要給予音軌的資料就可以撥放出不錯的音樂。
而且目前手機已經發展到支援40~64音軌的MIDI,所以聽起來的效果,有的時候可不輸mp3喔~
Flash Lite 1.1 CDK裡,有一個檔案,可以幫助Flash Lite讀取外部的MIDI檔。
在Flash_Lite_authoring_updater/Flash Lite Bundler/FlashLiteBundler.exe
MIDI檔透過FlashLiteBundler就可以讓Flash Lite撥放了。
使用的方式很簡單,開啟FlashLiteBundler.exe檔,將你想撥放的MIDI檔,
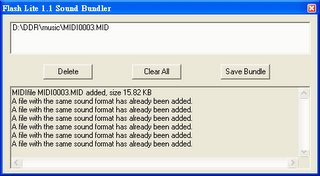
用拖曳的方式是放進畫面上,它就會另外開啟一個視窗顯示檔案資訊。

一種格式只需要一個檔案就可以了! 主要是要讓Flash Lite認得格式。

按下Save Bundle將FLS檔儲存到跟MIDI檔相同的資料夾中。
接下來需要將要使用的MIDI轉成Flash的音樂格式,這樣才能置入Flash裡使用。
將聲音檔匯入Library中,按右鍵選擇屬性(Properties)
在Export settings裡面 Device sound選擇要讀取的檔案。

這樣輸出成SWF檔案放進手機後,FLS檔不用放到手機上,
只要確定聲音的相對路徑是正確的,你的Flash Lite content就可以撥音樂囉!
PS.這是利用Flash MX 2004製作的方式,如果你用的是Flash 8,
就不需用FLS檔,就可以直接認得Device上的檔案了!!




